Case study
RUX qu’est ce que c’est ?
RUX = Rethinking User Expérience c’est repenser l’expérience d’un utilisateur face à une interface.
Je vais vous montrer à travers cette expérience comment l’utilisateur se débrouille face à ce site pour organiser sa journée, à l'aide de test utilisateur, d’audits, de croquis, de user journey et de prototypes papiers
Le commencement
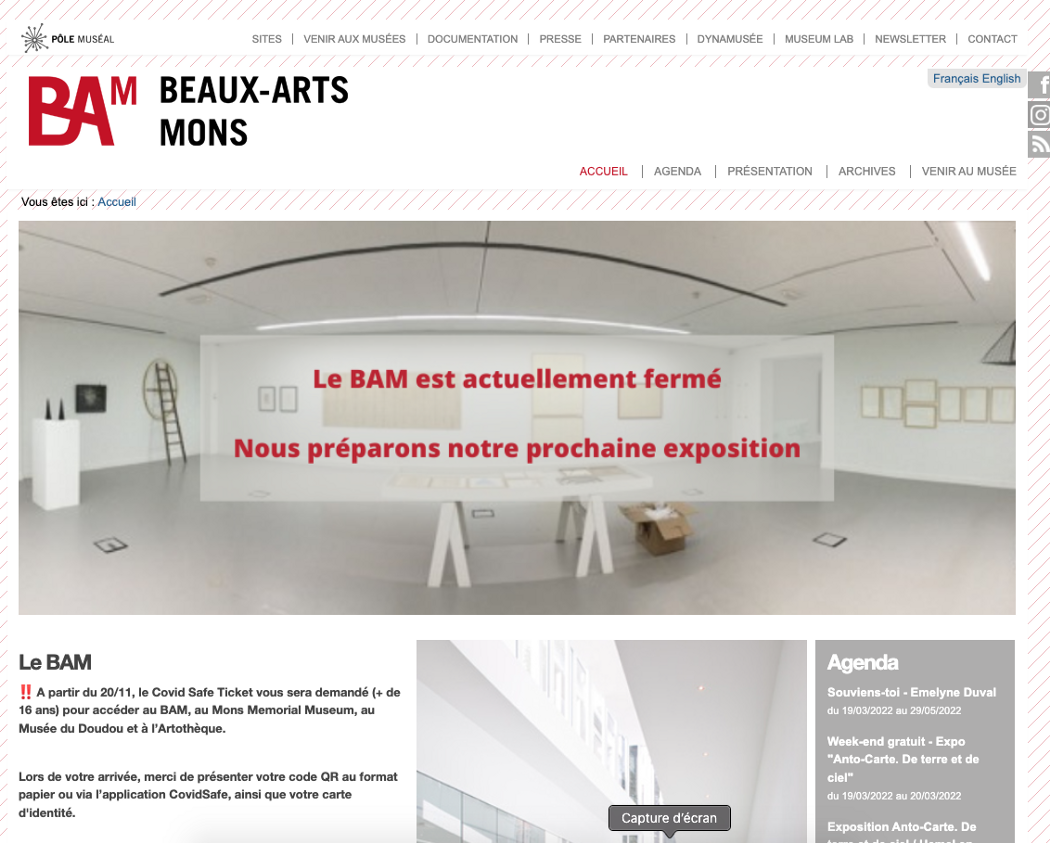
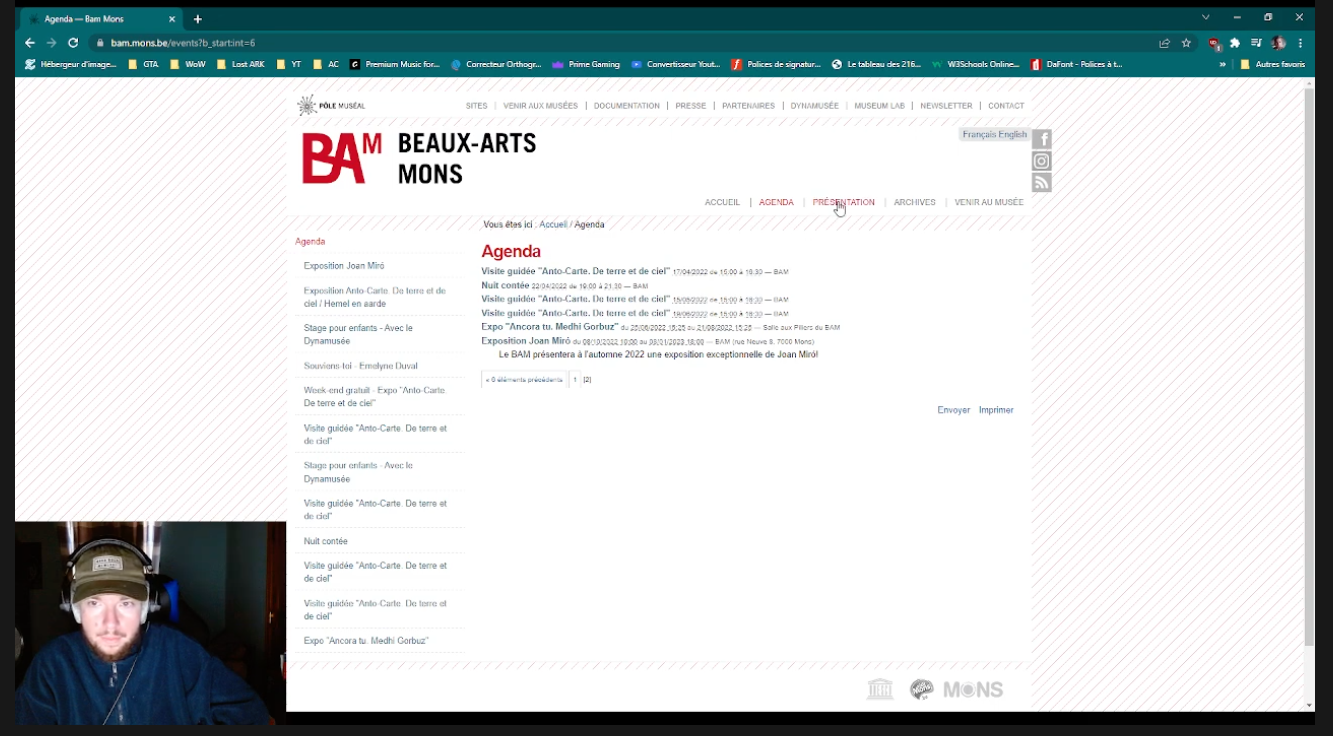
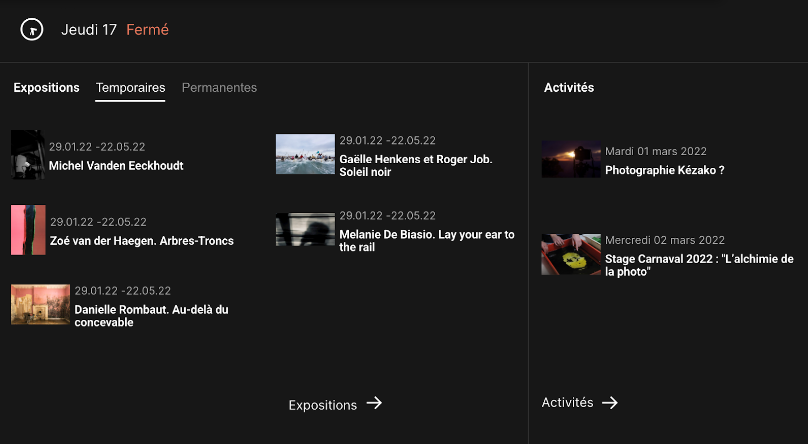
Pour commencer mon projet j'ai demandé à un utilisateur de se rendre sur le site du BAM pour voir comment il se débrouille sur le site ainsi que m’expliquer les points positifs et négatifs qu’il trouve sur celui-ci.

Une fois le test effectué il en retourne qu’il trouve presque tous les renseignements qu’il a besoin directement sur la page d’accueil mais une fois qu’il approfondit plus sa recherche dans le site il y a quelques points négatifs comme une typo trop petite, le manque de visuel, mais surtout ce qu’il embête très fort c’est de ne pas pouvoir réserver son ticket.
Je retiens donc qu’il faut absolument faire attention à ce qu’une typo soit lisible pour tous, qu’il ait un maximum de visuel qui représente au mieux le sujet dont je traite. Que lorsque l’on crée un site pour un musée aux autres il faut ne pas oublier certaines fonctionnalités importantes comme le bouton de réservation ou mentionnée directement sur la page d’accueil comme faire pour réserver si cela n’est pas possible via le site, car cela peut faire perdre patience à un utilisateur et même favoriser le faite de pas se rendre au musée.

Par la suite, nous avons discuté avec mes collègues de web vis à vis de nos différents tests utilisateurs, nous avons pu constater que ce qui revient le plus souvent c’est qu’il y a souci lors de la recherche d’informations, ainsi qu’un problème de lisibilité et de contraste.
Interview
Pour pouvoir savoir au mieux ce qui était important lors d’une recherche pour organiser sa visite au musée, j’ai mené quelques interviews pour savoir ce qu’il recherchait en priorité sur le site.
Ce qui ressortait le plus souvent c’est d’avoir accès aux horaires ainsi que le sujet des expositions qu’il y a en ce moment mais aussi que les différents moyens de transport soient indiqués pour qu’on puisse voir avec lequel on peut s’y rendre.
Après mise en commun avec mes camarades de groupe nous avons constaté que les personnes utilisaient principalement les sites web comme moyen pour s’informer, qu’ils utilisaient beaucoup plus rarement voir jamais les brochures pour récolter des informations, qu’il devait trouver assez rapidement et facilement les informations pour réserver et s’y rendre car cela joue un grand rôle sur la planification de leurs visites.
L'organisation de sa visite et ces fonctionnalités
Maintenant, passons aux audits je me suis focalisée sur un sujet qui était l’organisation de sa visite, pour ce faire j’ai analysé certaines de ces fonctionnalités pour pouvoir les comprendre au mieux les voici ;
- Les horaires et date
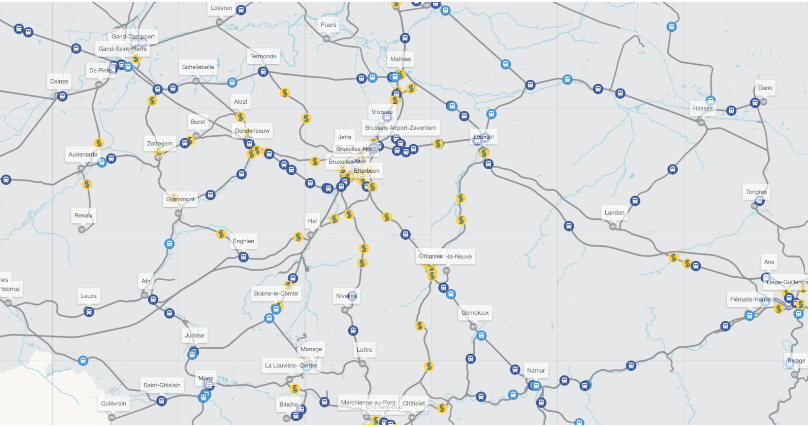
- Le plan d'accès
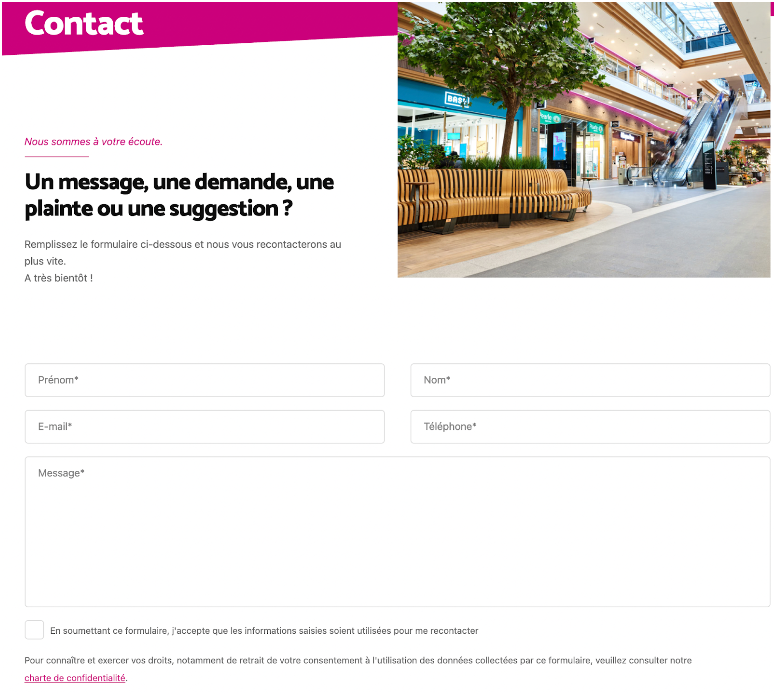
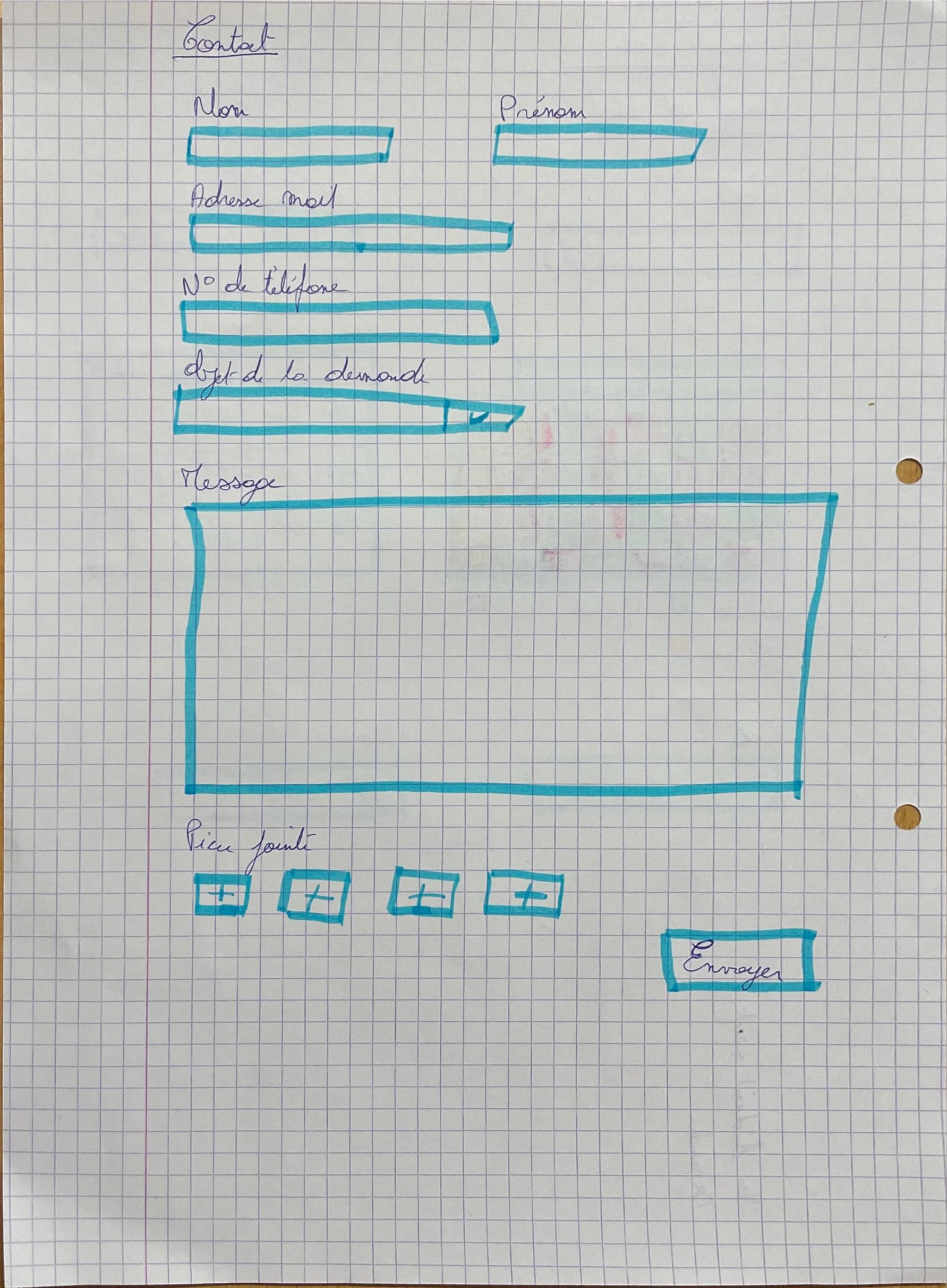
- Formulaire de contact/faq
- Guide (audi/physique)
- Plan du musée
- Proximité (hôtels, restaurant)
Celle-ci ont été faites sur différents sites pour pouvoir au mieux les comparer. Par rapport aux horaires/dates, certains propose une page que avec les horaires d’autre qui regroupe le tout et certains propose un calendrier. Pour le plan d’accès, il y en a qui mettent une carte interactivie d’autres inscrivent juste les infos de transport/parking écrit l’un à la suite des autres. Pour le formulaire de contact, il y a ceux qui proposent juste une adresse mail ou numéro de téléphone pour pouvoir poser leurs questions, d'autres qui proposent le formulaire de A à Z
Pour le guide, rares sont les sites qui indiquent s'il y a possibilité d’avoir un guide ou même juste les prix. Vis à vis du plan du musée, ils sont rarement disponible sur le site ou alors ils sont dans la brochure que l’on peut parfois télécharger. Pour finir au niveau de la proximité, cette fonctionnalité est quasi inexistante sur certains site, certains proposent une liste de lieu à visite pas loin mais il faut souvent passer par plusieurs phases de recherche avant de pouvoir récolter certaines informations.
Donc, il faut retenir que l'interactivité peut être intéressante pour certaines fonctionnalités ainsi que le regroupement d’information sur la même page facilite la recherche d'untilisateur.




Croquis
Maintenant je me recentre sur 3 fonctionnalités qui sont:
- Les horaires et date
- le plan d'accès
- formulaire de contact/faq
Pour ce faire, j’ai repris les points positifs et négatifs que j’avais trouvé durant mon audit, j’ai donc imaginé cette fonction pour qu’elle permette une rapidité dans la recherche ainsi qu’une facilité.




User journey
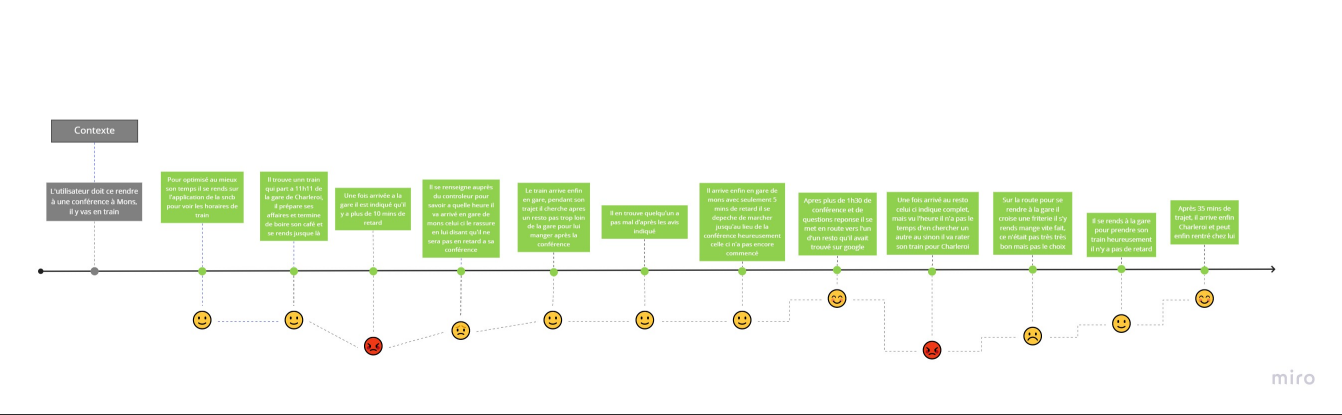
J’ai effectué des user journey de l’organisation de A à Z d’une journée type d'un utilisateur, en passant par les bons et mauvais côté de celle-ci.
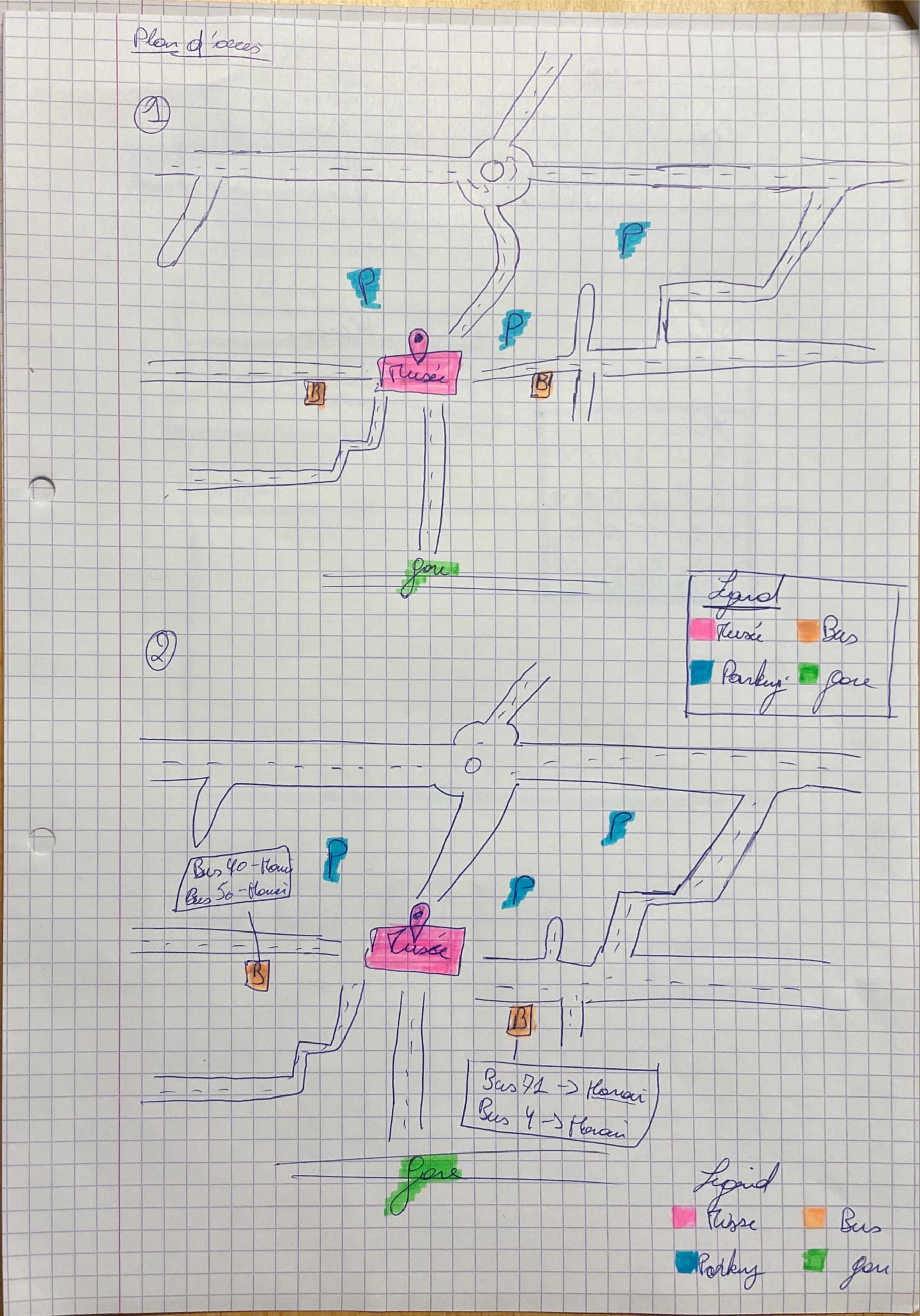
Il en ressort donc que vis à vis du plan d’accès il faut mettre toute les informations vis à vis des transports que ce soit le nom de l'arrêt, l'accès direct aux horaires, etc. Mais aussi mettre en place un systeme de filtre qui permetera de se focaliser que sur le transport que l'on souhaite.
De plus, on pourrait regrouper sur le même plan les lieux a proximité où l'on peut se restaurer ou visiter, ce la facilitera la recherche de l'utilisateur et lui fera un gain de temps favorable.

Prototype
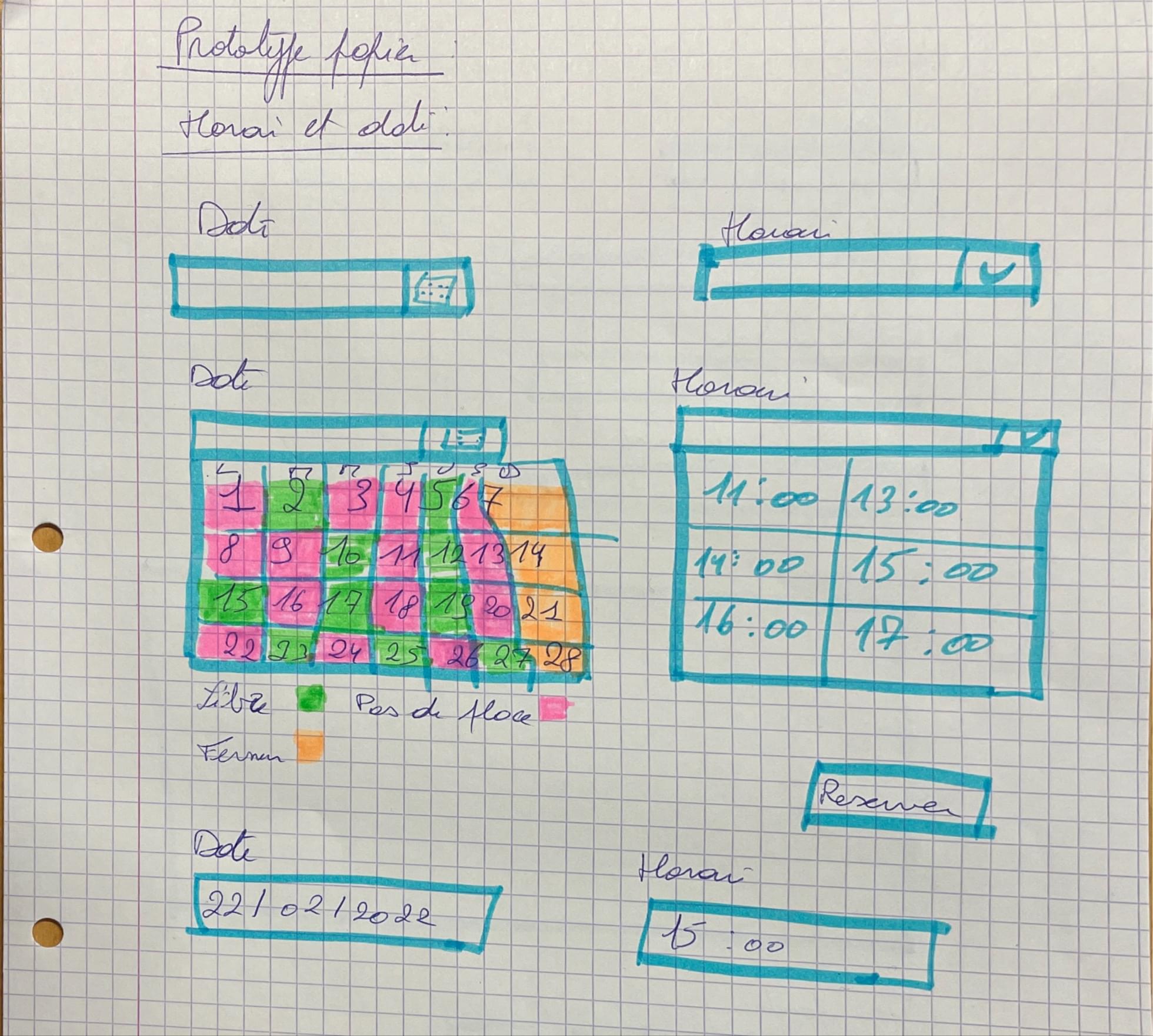
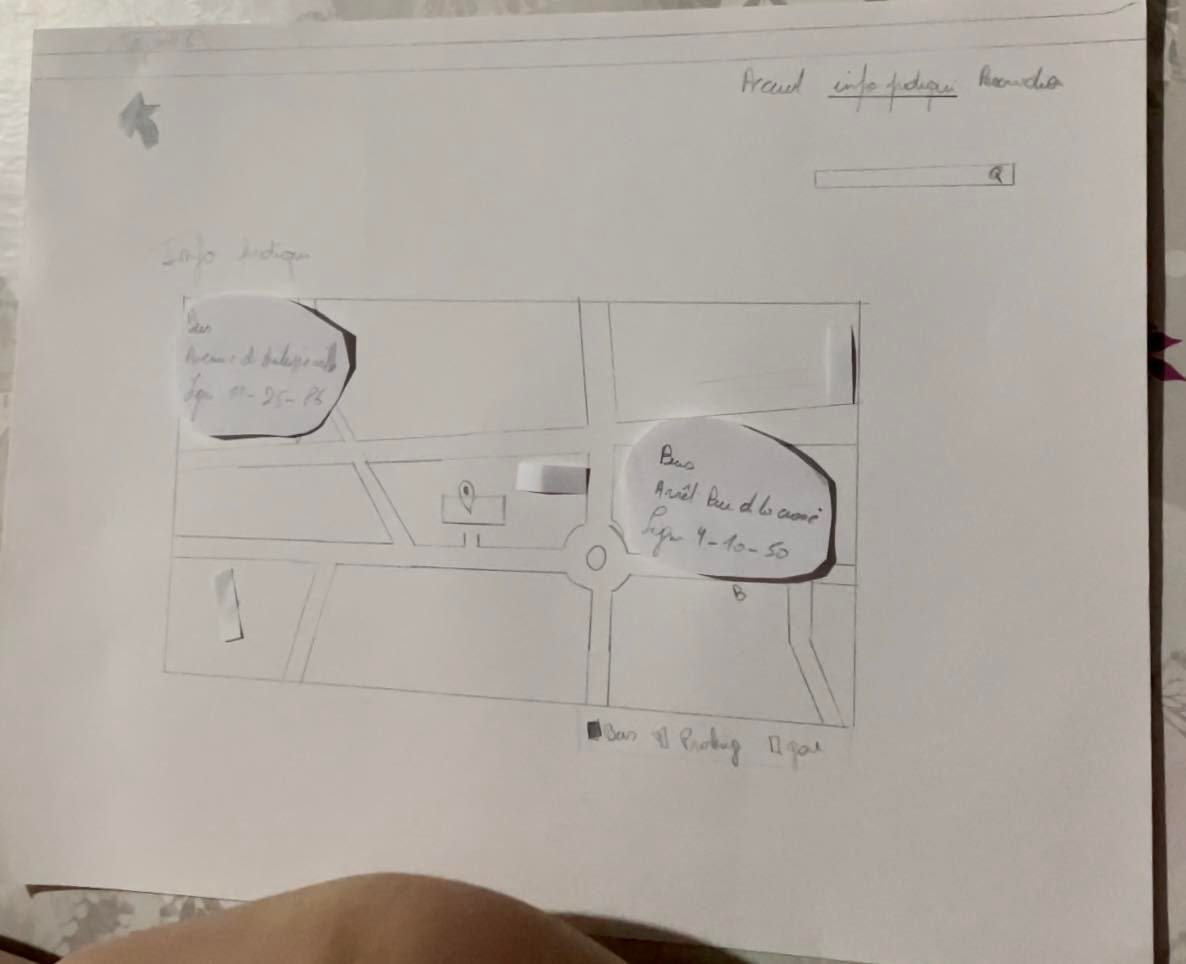
Je me focalise maintenant sur une fonctionnalité en particulier qui est le plan d’accès. Pour ce faire j’ai donc réalisé des prototypes papiers, pourquoi du papier car cela est toujours plus facile à retravailler si les tests ne sont pas concluants.
Pour commencer, sur la page d’accueil j’ai indiqué une rubrique info pratique qui regroupe différents aspects dont l'information de comment se rendre au musée.
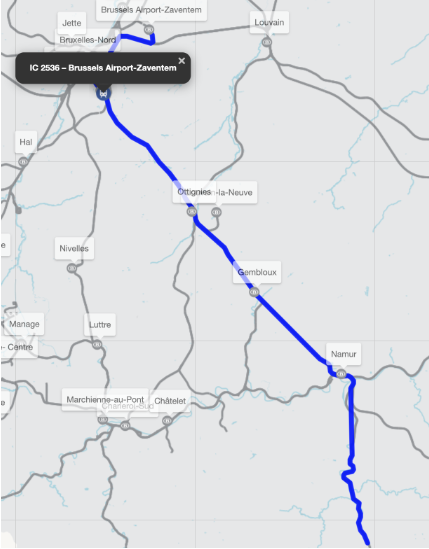
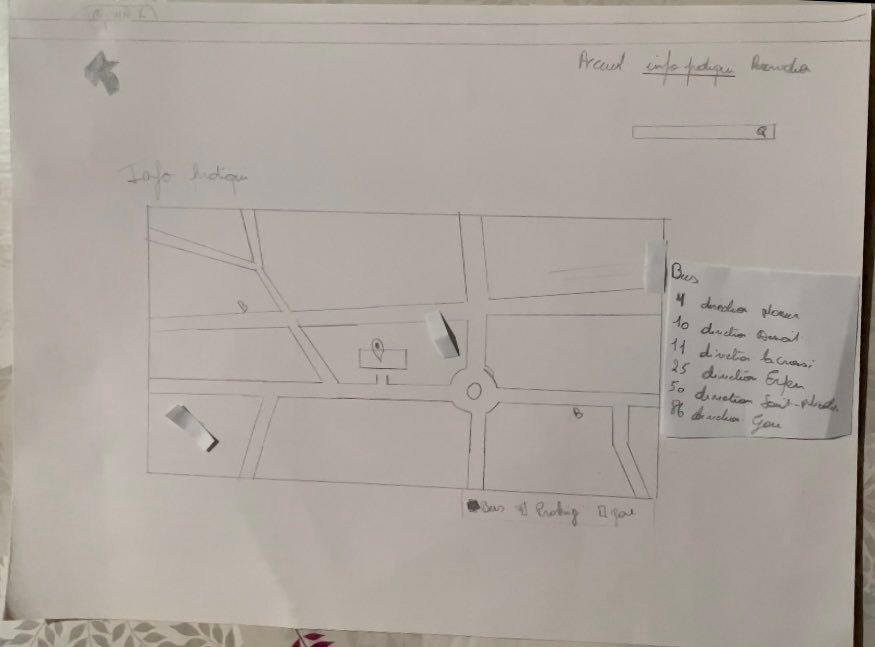
Une fois que l'utilisateur se rend sur cet onglet, on peut y trouver un plan avec des filtres pour pouvoir filtrer sa recherche par transports.

Les premiers tests n’étaient pas top, il se retrouvait perdu face à certaines étapes de la fonctionnalité comme lorsqu’il voulait aller sur la page de comment se rendre au musée celle ci n'avait pas le bon intitulé de rubrique il était indiquée comment ce rendre au musée, une fois que l’on était dessus l’utilisateur ne comprenais pas trop comment les filtres fonctionnaient et trouvaient un manque d’information lorsque ceux ci étaient activés.
J'ai donc revu mes prototypes en changeant le nom de la rubrique, en mettant en place un onglet déroulante sur le côté du plan pour pouvoir avoir accès aux informations des transports lorsque l’on filtre ceux-ci

Après plusieurs tests réalisés j’ai réussi à faire en sorte que l’utilisateur comprenne et trouve facile l’utilisation ce plan avec les filtres. Il trouvait d’ailleurs intéressant que l’on puisse filtrer et avoir accès aux différents types de transports ainsi que d’avoir toutes les informations à portée de main.
Pour finir
En conclusion, il ne faut jamais perdre de vue que lorsque l’on développe une fonctionnalité, il faut toujours la faire tester même plusieurs fois car nous on comprend ce que l’on fait mais les autres peut-être pas. Il faut toujours garder à l'esprit que nous développons pour les autres et non pour nous!
