Le dernier projet de l'année...
Le fameux TFA (travail de fin d'année), ce fameux projet que tout le monde redoute, mais réellement, c’est ce projet avec lequel je peux le plus tester, m’épanouir et voir d’autres horizons que ce soit niveau code,design,...
Pour mener à bien ce projet ce qu’il faut c'est de l’organisation et de la détermination, pour ce faire j’avais tout prévu ; un planning et une to do list, pour être sûr de ne rien oublier mais aussi savoir au mieux gérer mon temps pour que tout soit prêt pour la date butoir.

Le choix !
Tout commence, par le choix du projet avec lequel j’allais cohabiter pendant presque 3 mois, il fallait que celui ci me parle, qu’il me plaise, que je puisse m’épanouir en travaillant dessus, mais aussi qu’il ait une vraie problématique à résoudre derrière, que ce ne soit pas du déjà vu.
Et c’est lorsque j’ai mis ma culotte de règle à la machine à laver que j'ai eu l’idée, pourquoi ne pas faire une application sur les protections hygiéniques !

Et oui, ce projet parle de règles, de protections hygiéniques plus précisément car en discutant avec plusieurs personnes de mon entourage, que ce soit des amis, des cousines, mes tantes, etc, j’ai remarqué qu’elles avaient toutes le même parcours ainsi que le même problème pour sortir de leur routine, elles manquent cruellement d’informations vis à vis des différentes protections hygiéniques qu’il y a sur le marché.

J’ai donc commencé à me renseigner de plus près sur ce sujet sur ce qui existe ou non comme méthode pour s’informer sur le sujet, ce qu’il y a comme protection lors de nos règles et tout ce qui va avec.
Être sûre de mon choix !
Mais avant d’aller plus loin, il fallait que je sois sûre que ce projet allait plaire, que je voie si plusieurs femmes, jeunes filles, autres, étaient aussi demandeurs comme mon entourage de ce projet. J’ai donc mis en place un questionnaire pour savoir ce qu’il en était.

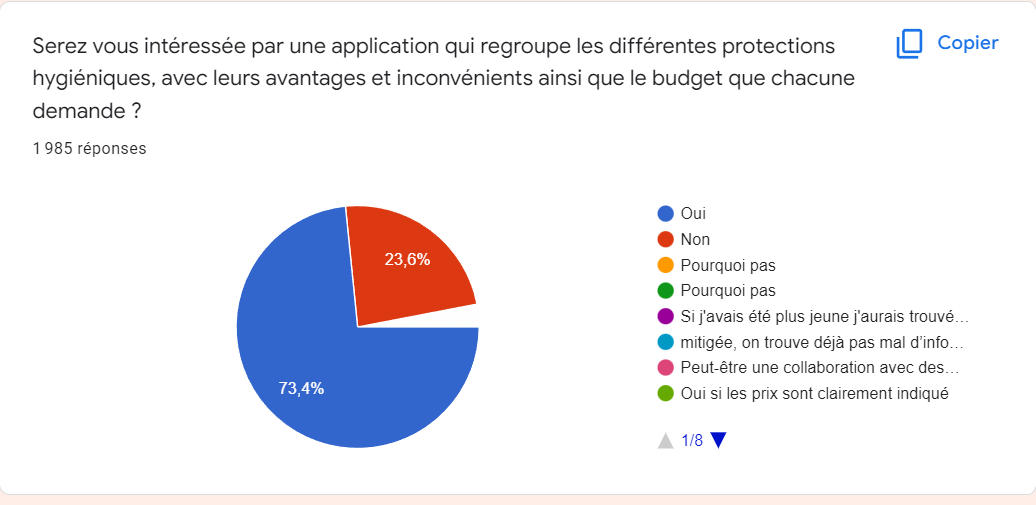
Et, c’est là que je me suis rendue compte que beaucoup de femmes, jeunes filles, rêveraient d’avoir cette application entre les mains, parce que figurez vous que j’ai eu plus de 1985 réponses à ce questionnaire et 73% était favorable pour ce projet. Oui oui, vous avez bien lu 73%, soit 1457 personnes sont favorables pour voir ce projet, tout comme vous je n’y croyais pas mais la demande est bien réelle, après cette grosse claque, ce coup d'adrénaline et de stress, il était temps de penser à mettre tout en place pour que ce projet soit au mieux réaliser.

La mise en place…
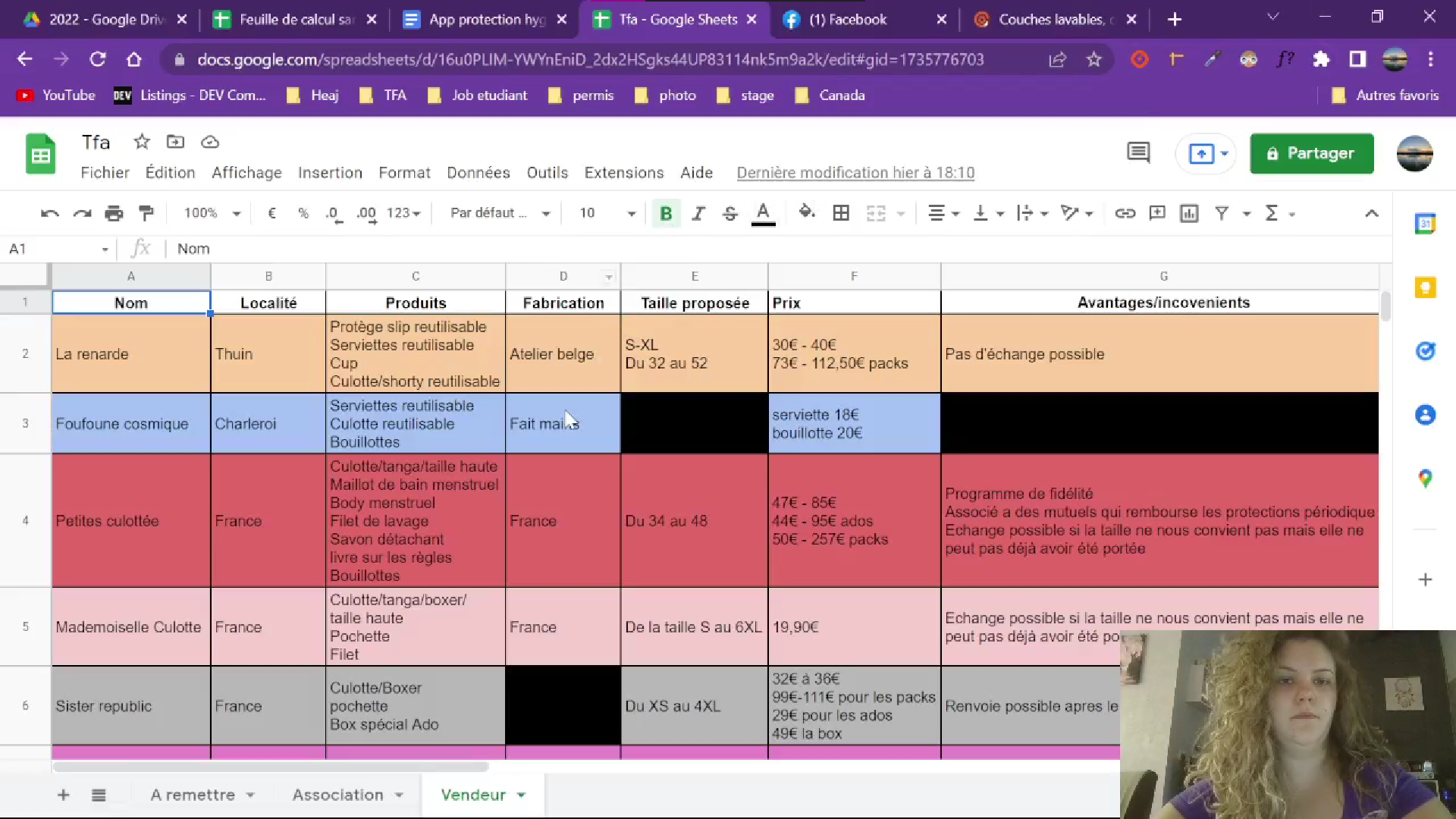
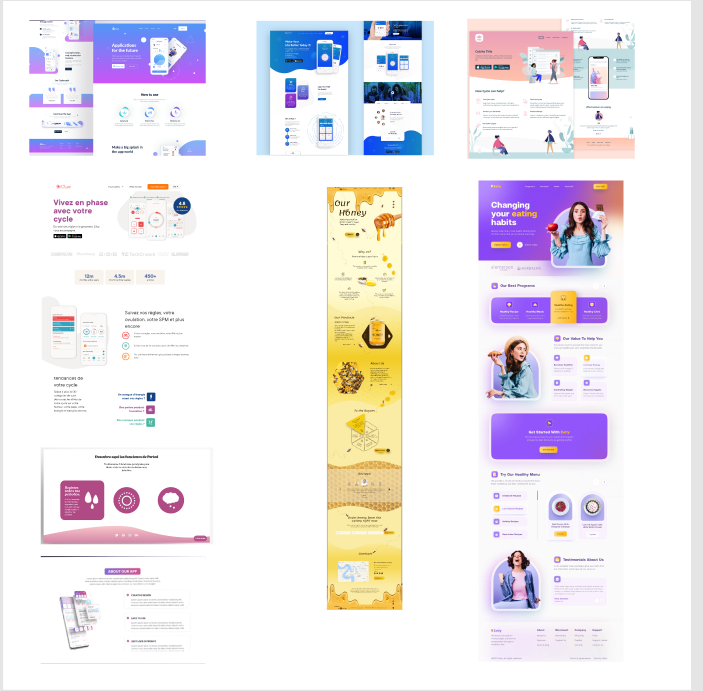
Avant de pouvoir me plonger à fond dans mon mvp, j’ai fait des recherches sur toutes les protections hygiéniques qui existaient en répertoriant leurs avantages, inconvénients, les budgets qu’il faut leurs accorder, une fois cela fait, je commence à faire de la veille et regarder ce que je pourrais faire comme design pour mon MVP, après plusieurs heures de recherches et un moodboard de fait, il était temps de trouver un nom qui colle et qui fonctionne bien avec l’idée de mon projet.

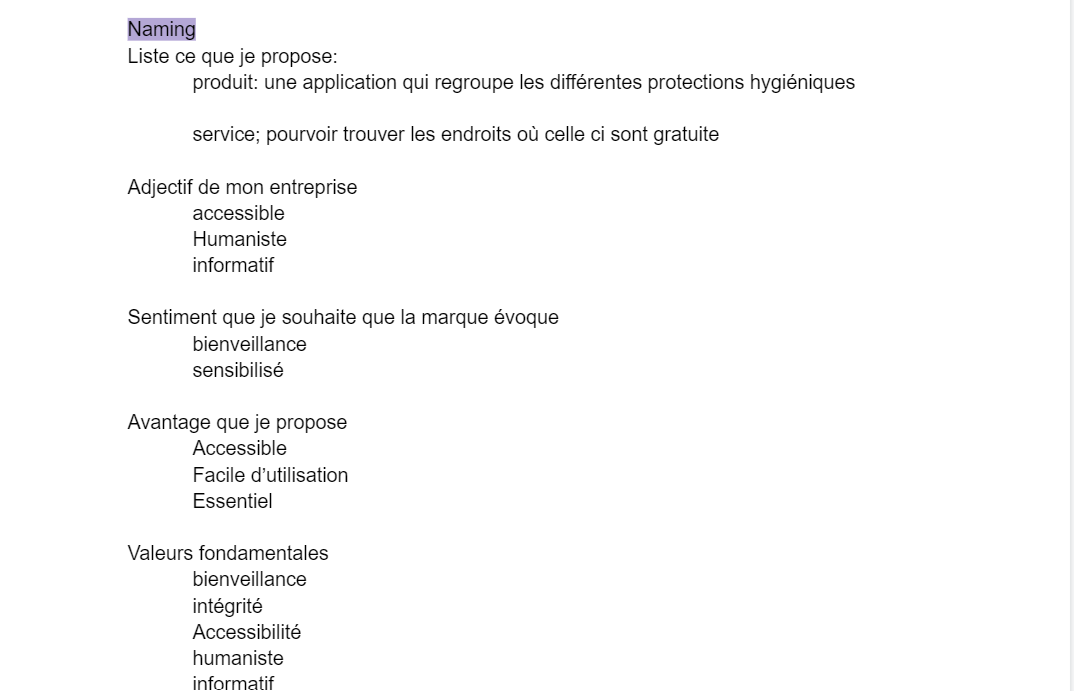
Je commence à faire une liste de ce que je vais proposer dans mon application, les adjectifs de celle ci, ainsi que le sentiment que je souhaite qu’elle évoque, mais aussi les avantages et valeurs qu’elle propose ainsi que la vision, ma mission et le public que je cible en mettant tout cela en commun, je commence à trouver des synonymes, des mots en anglais et après plusieurs essais je tombe enfin sur le nom qui me plait, je demande donc à plusieurs personnes de mon entourage et de ma classe ce que celui-ci leur évoque pour voir si il leur évoque la même chose qu'à moi. Ce qui est un franc succès ! Et c’est comme ça que j’ai trouvé le nom Period Frangine.

De la veille, toujours de la veille.
Pour que mon nom soit encore plus impactant, j’ai commencé à chercher la typo qui lui correspondrait le mieux, après plusieurs tests en passant par "Denike", "Athiya", et pleins d’autres, mon choix, c’est porté sur la "Anilez" qui est celle qui, pour moi, sort le plus du lot et correspondait le mieux au message que je souhaite faire passer.

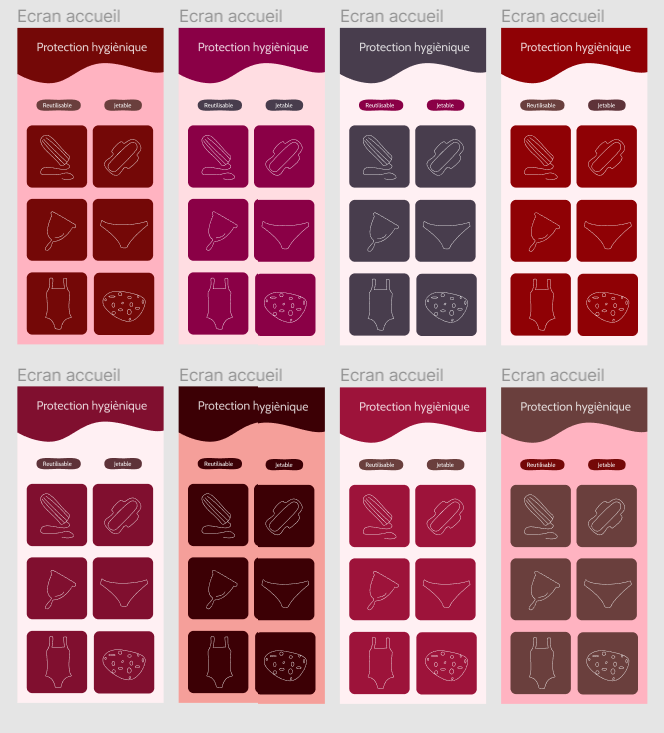
Une fois le nom et la typo choisis, place au choix de couleurs pour mon mvp, je voulais quelque chose de fort, mais en même temps qui ne soit pas trop brut non plus. J’ai donc fait des tests avec des nuances de mauve, de brun, de rouge, de rose. Pour choisir la couleur définitive, je les ai testées dans mon interface, et j'ai décidé de mettre la palette avec le plus de nuance de rose mélangée au brun.

Mvp étape par étape.
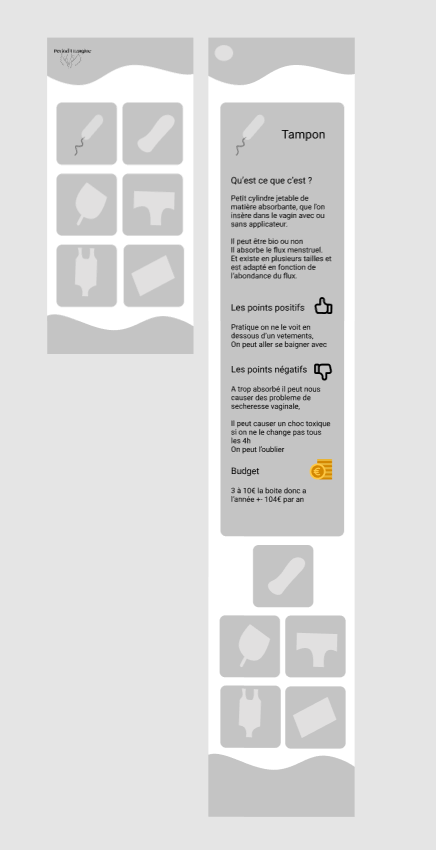
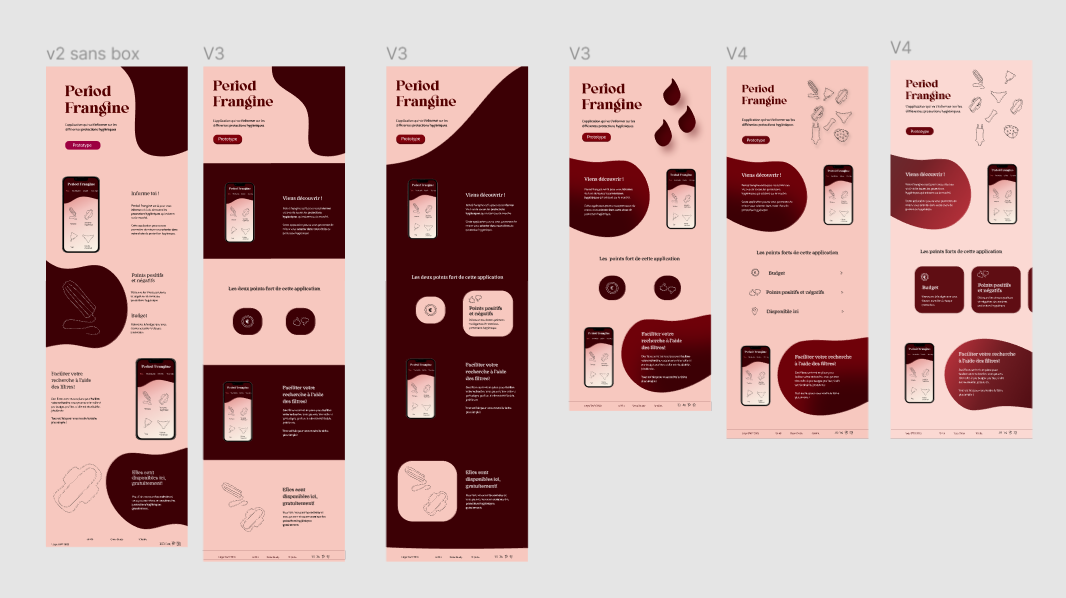
J’ai commencé par faire un wireframe sans couleur juste pour voir avec les éléments ce que cela donnerait, si je mets un header ou footer de tel forme, un encadré derrière les protections, des pictos ou des images pour les protections, etc, je suis passée par pleins de phases différentes de design avant de pouvoir faire tester la première version de mon prototype.



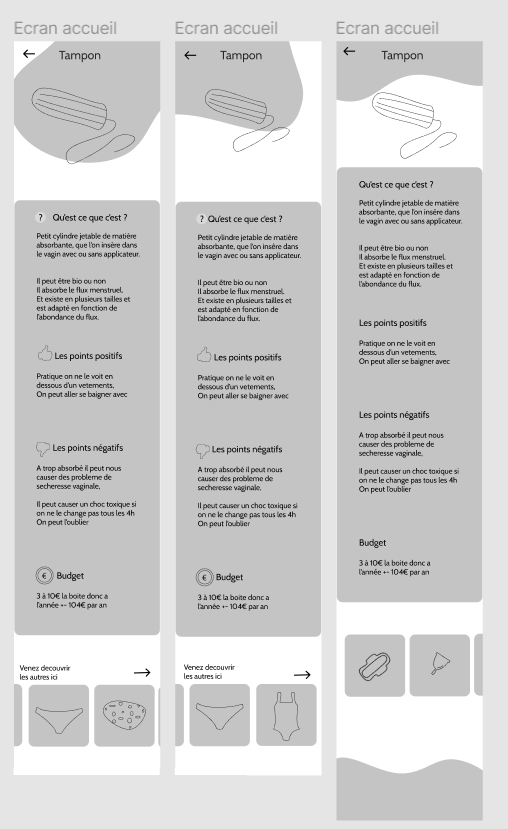
Une fois que j’ai enfin eu un design propre et un mvp fonctionnel, j’ai pu faire tester celui-ci à mes utilisateurs ! Pour mon premier test, il s’est avéré que celui-ci avait des petits bugs au niveau des animations, que l’on ne comprenait pas le style de mon logo avec le reste de l’application, les textes étaient beaucoup trop petits, ils étaient perdus devant l’interface de départ car ils ne comprenaient pas qu’ils fallaient appuyer pour accéder à la page d’accueil. Il y avait des points positifs comme le fait que c'était intéressant de retrouver les autres protections hygiéniques en fin de page, qu’on puisse filtrer les protections par budget, flux, etc.
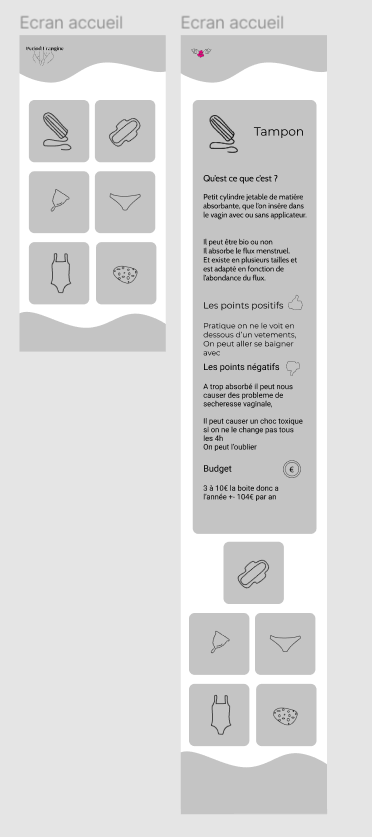
J’ai donc pris en compte leurs avis et j’ai commencé à revoir tout cela, j’ai agrandi les textes surtout pour les points positifs et négatifs où j’ai placé des puces pour que chaque point soit le plus clair possible, j’ai revu mes interlignes, mes filtres en les plaçant en scroll horizontal et en mettant un état actif pour que l’on comprenne mieux sur quel filtre on se trouve. J’ai enlevé mon logo et juste laissé le nom du projet sur la page intro, j’ai aussi rajouté une animation pour pas qu’ils doivent cliquer pour arriver sur la page d’accueil. Une fois tout cela revu, les utilisateurs ont testé celui-ci, ils le trouvaient beaucoup plus fluide, l’animation du début est top, les couleurs et le design sont tops, et assez doux à regarder, la partie points positifs et négatifs sont beaucoup plus compréhensibles, avec les puces et plus lisibles grâce à l’augmentation de la police.
En conclusion, pour que mon MVP soit fonctionnel, facile d’utilisation et accessible, il faut faire des tests utilisateurs, qui m’ont permis de me rendre compte des erreurs que j'avais commises au début ainsi que de pouvoir mettre en place une navigation qui correspond aux attentes de tout le monde, il est crucial de faire ceux ci pour mener à bien son projet sans cela, je n’aurai pas remarqué tout ses petits défauts et ,ne pas avoir su améliorer celui ci.
Répondre à tous les besoins.
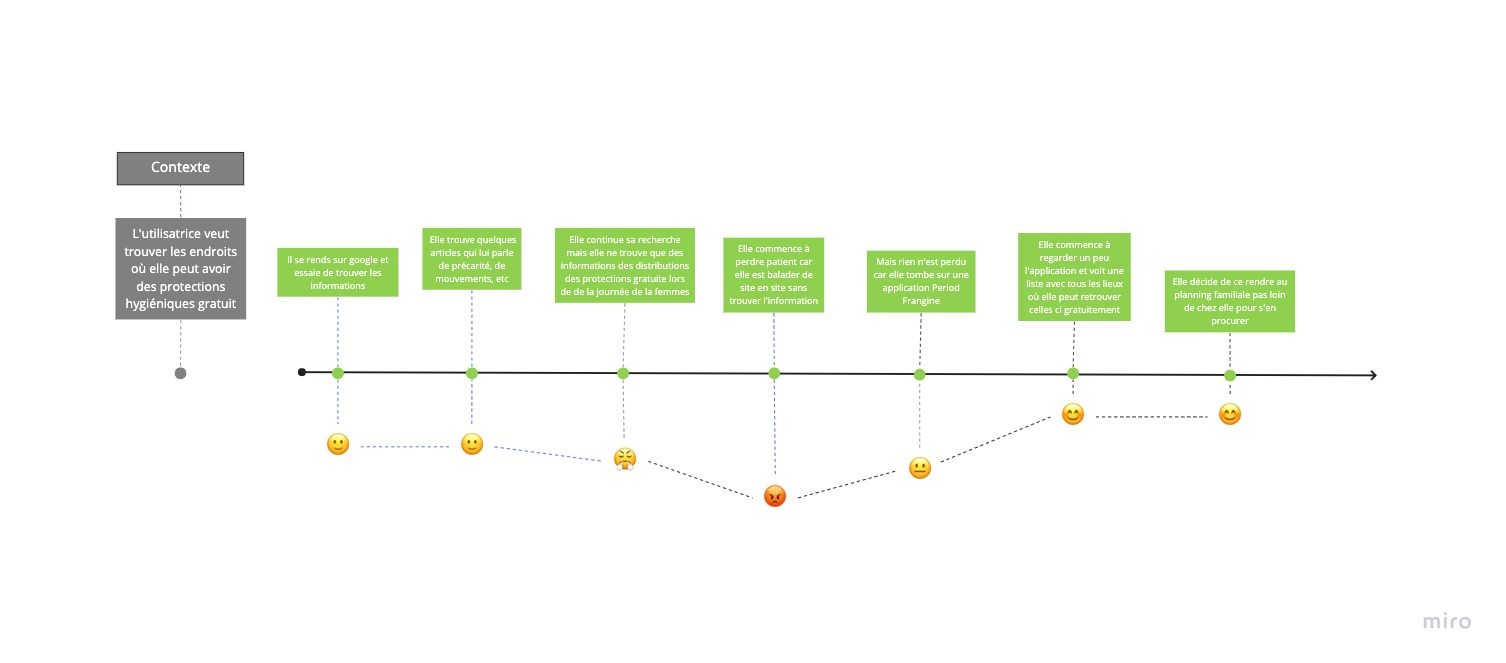
Mais pour que mon application réponde au mieux à tous les besoins, il fallait que je réalise pour ça des user journeys, j’ai effectué 3 cas différents, lorsque l’utilisatrice recherchais des protection gratuite, mais aussi quand elle voulait des information sur tous les protections hygiéniques qui existent et pour finir elle veut savoir quelle protections peut elle avoir pour un budget de 5€.
J’ai donc testé mon application pour voir si elle répondait au mieux à c’est 3 cas de figures, j’ai pu ainsi voir que celle-ci répondait aux attentes des ses différentes situations et que tout cela était concluant.

Landing page.
Pour élaborer celle-ci, j’ai aussi effectué beaucoup de veille et mis en place un moodboard pour présenter au mieux mon application tout en respectant la DA de mon mvp.

Maintenant il n’y a plus qu'à la coder et finir la réalisation de ce projet.

La fin...
Et voilà, après des mois, des jours et des heures à me consacrer à ce projet, je vois enfin le bout du tunnel, mon TFA est fini ! Je suis contente, j’ai réussi à faire ce que je voulais, je me suis épanouie sur ce projet, même si le stress et la pression étaient bien présente, je suis fière de ce que j’ai pu accomplir dans ce projet, je me suis dépassée et je suis sortie de ma zone de confort, cela n’a été que bénéfique. J’ai aussi beaucoup appris que ce soit à utiliser certaines fonctionnalités de figma, à intégrer des animations en css et js, j’ai adoré toucher à tout et produire ce projet de A à Z, je tiens à remercier les utilisateurs car sans eux, je n’aurai pas su faire un aussi bon travail ainsi que sortir une application qui fonctionne et soit la plus appropriée aux besoins de chacun.


