Rux
Rethinking User Experience, repenser l'expérience d’un utilisateur face à une interface.
Intro
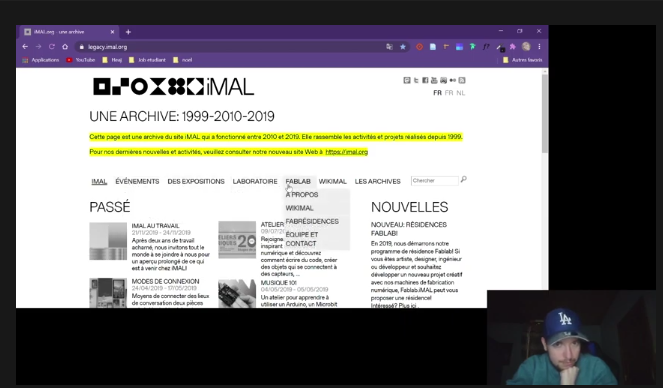
Ce projet se fera principalement autour du site de l’Imal, je vous montrerai le ressenti et le comportement d’un utilisateur face à ce site, ainsi que mon analyse, mes recherches, développement et intégration autour d'une spécificitée
Le commencement
Tout à commencé par une analyse du site web de l’Imal, j’ai demandé à une personne de mon entourage de me faire part de son ressenti face à celui-ci, je l’ai filmé pendant son parcours ainsi que noter ses remarques, une fois cette analyse effectuée, j’en ai parlé à mon groupe composé de Chrysanthe et Jérome, nous avons très vite remarqué que nos utilisateurs ont eu le même ressenti face à l'utilisation de celui-ci.

Le contenu
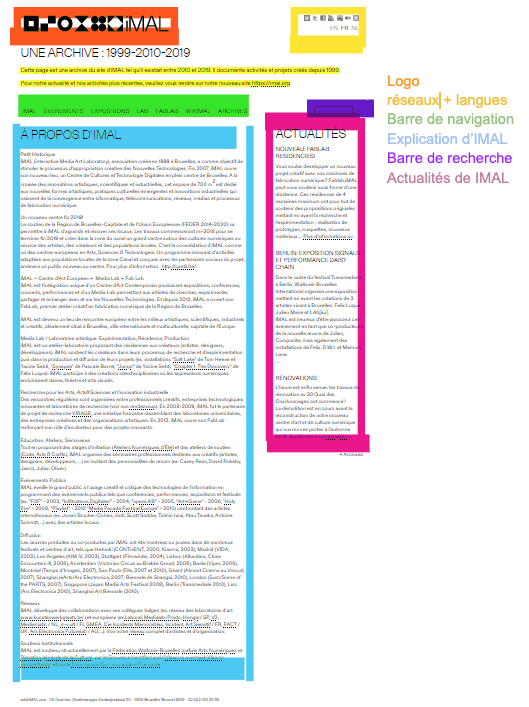
Je passe maintenant à l'analyse du contenu de deux pages à propos et agence du site de l’Imal pour voir comment celle-ci se compose,
ainsi que son agencement et regarder les infos qui sont indiquées.
Je remarque d’ailleurs, qu’il manque plusieurs informations ou que celle ci sont difficiles à trouver et que l’agencement de celui-ci ne me plait pas du tout.


Le choix
Après une concertation entre membre de l'option web nous avons relevé 5 principales tâches qu’un utilisateur va utiliser.
Avec mon groupe nous en avons ciblé une en particulier qui est faire une recherche dans le site.
Faire une recherche dans le site
Nous ciblon le besoin utilisateur, listons les fonctionnalitées et une fois tout ça réflèchis, il etait temps pour moi de me consacré pleinement à ce sujet.
Audit
L'audit, qu’est ce que c’est ?
C’est effectuer des recherches, des comparaisons entre différents sites, pour voir comment cela se passe sur d'autres
interfaces mais aussi les avantages et inconvénients de certains tout cela va m'aider à la réalisation de mes croquis.
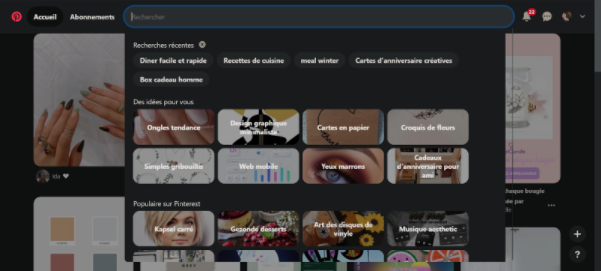
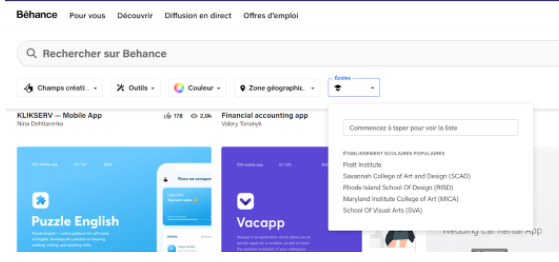
J'ai fait mon audit par rapport à 6 variétés de sites qui proposaient une façon de faire une recherche dans le site assez différente chaqu'une des autres,
j'ai pu mettre en évidence qu'une barre de recherche était accompagnée bien souvent de différents outils comme;
- des onglets pour affiner la recherche
- un historique
- des recherches populaires
- des images pour apercevoir la recherche
Après la mise en évidence de tous ces outils, j’ai remarqué que l’historique n’était pas proposé sur tous les sites je trouve ça dommage ainsi qu’une liste des recherches populaires, je trouve que ces spécificités sont importantes pour l'utilisateur. Et que l’idée de mettre des onglets pour affiner la recherche est vraiment un gain de rapidité.


Croquis
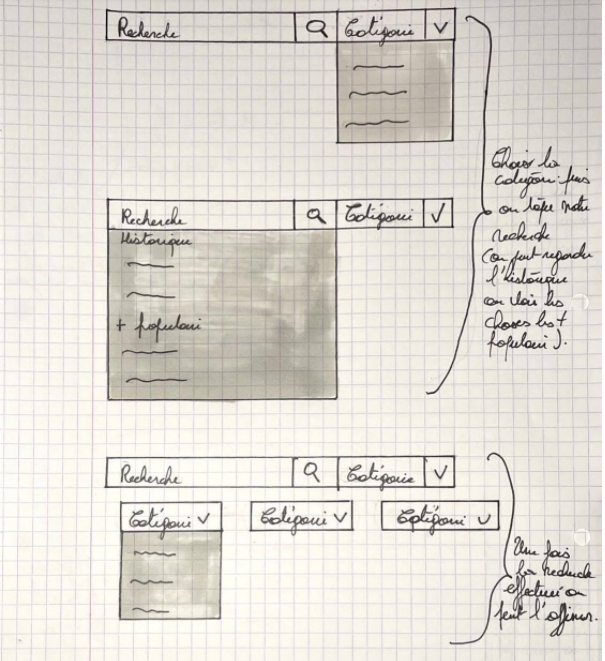
Grâce à l'audit, j’ai su comment orienter mes croquis
Je me suis inspirée de deux ou trois techniques que j’ai trouvées assez bien dans les sites que j’ai analysé dans mon audit,
comme l'historique de recherche, des onglets qui permettent d'affiner celle-ci, de proposer une alternative si l'on ne trouve pas
le sujet de notre recherche ainsi qu'un aperçu et résumé des pages qui sont proposées lorsque l'on trouve des données par rapport à ce que l'utilisateur aimerai trouver.


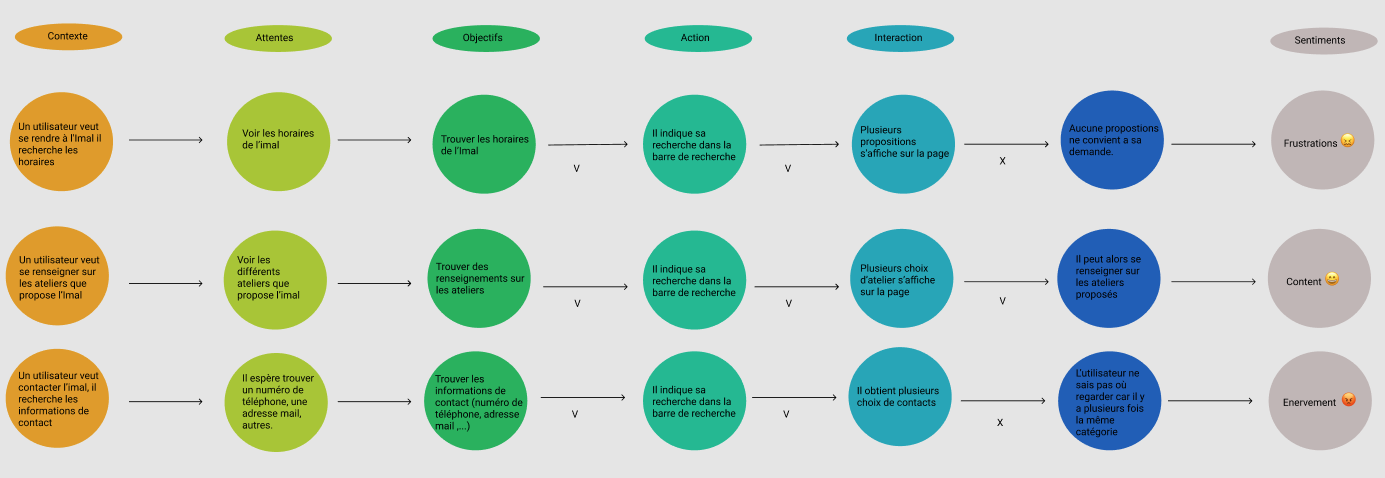
User Journey
J’ai effectué quelques tests de user journey en passant par la personne qui ne trouve pas l’info, celle qui en trouve trop et la dernière qui se perd dans le site donc qui ne trouve pas ce qu’elle veut. Tout ça en me basant sur le site de l’Imal.

Prototype papier
Une fois tous ces tests, réflexions, analyses et autres effectués, je peux maintenant passer à mon prototype papier.
J’oublie totalement le site de l’Imal et je me concentre pleinement sur mon sujet, faire une recherche dans le site.
Le prototype papier est un avantage lorsque l’on repense l’utilisation de l’utilisateur car cela nous permet voir son comportement face à notre interface et
s’il y a erreur de la gommer vu que le prototype est réalisé principalement de crayon.
J’ai effectué plusieurs tests un qu’avec du crayon pour pouvoir le retravailler plus facilement. Une fois les tests concluants
que ce soit pour ma part ou celle de l'utilisateur, j’ai confectionné un prototype papier avec de la couleur et des feutres pour que cela soit moins monotone et plus réel.
Pour finir le code
Après des semaines de reflexion, de recherche, de tests, je me consacre au code, j'essaie de faire un design inclusif
en m'inspirant de certaines techniques du site matérial design, pour que la naviguation ce fasse du mieux que possible pour vous.


A retenir!
Une user experience, est aussi important qu'une maquette pour un architecte, car c'est comme ça que l'on remarque nos erreurs car passe par des prototypes, on les fait tester et surtout on prends les avis des utilisateurs pour que le design soit inclusif et non exclusif.
