"Design For Real Life"
Eric Meyer
Avant de faire le design!
Lorsque je conçois un design, je ne dois pas simplement penser au code, ou juste à la structure de celui-ci.
Mais je dois penser à un processus ouvert c'est-à-dire un design qui correspond à tout le monde et qui peut être utilisé par tout le monde.
Conception!
Lorsque, je pense à la conception de celui ci, je dois réfléchir le plus possible à tous les aspects et non pas juste de me contenter d’aller à l'essentiel car mon design doit être accessible et compris par tous et non pas juste par moi ou au groupe de personne qui réfléchit comme moi, ce n’est pas parce que je comprends comment un bouton s’utilise par exemple que ce sera forcément facile pour un autre utilisateur.
Donc, il faut voir à travers chaque yeux et non juste au travers des miens.
Le ressenti !
J’ai remarqué aussi que certains détails insignifiants pour moi, peuvent toucher ou heurter certains utilisateurs, c’est pourquoi il faut faire attention à tout.
Que ce soit un rappel d'événement, ou juste écrire un mot ou une simple phrase lorsque le site plante par exemple car cela peut frustrer plus d’un utilisateur mais je ne dois pas oublier que chaque personne a un ressenti et des émotions différentes des miennes qui ne vont pas tous interpréter ça de la même manière que la mienne, ce qui d’un autre point de vue pourrait aussi engendrer une mauvaise réputation de mon site au yeux de cet utilisateur.
Or, ce que je souhaite c’est que chaque utilisateur se plaise sur mon site et n’aie pas une mauvaise expérience sur celui-ci.

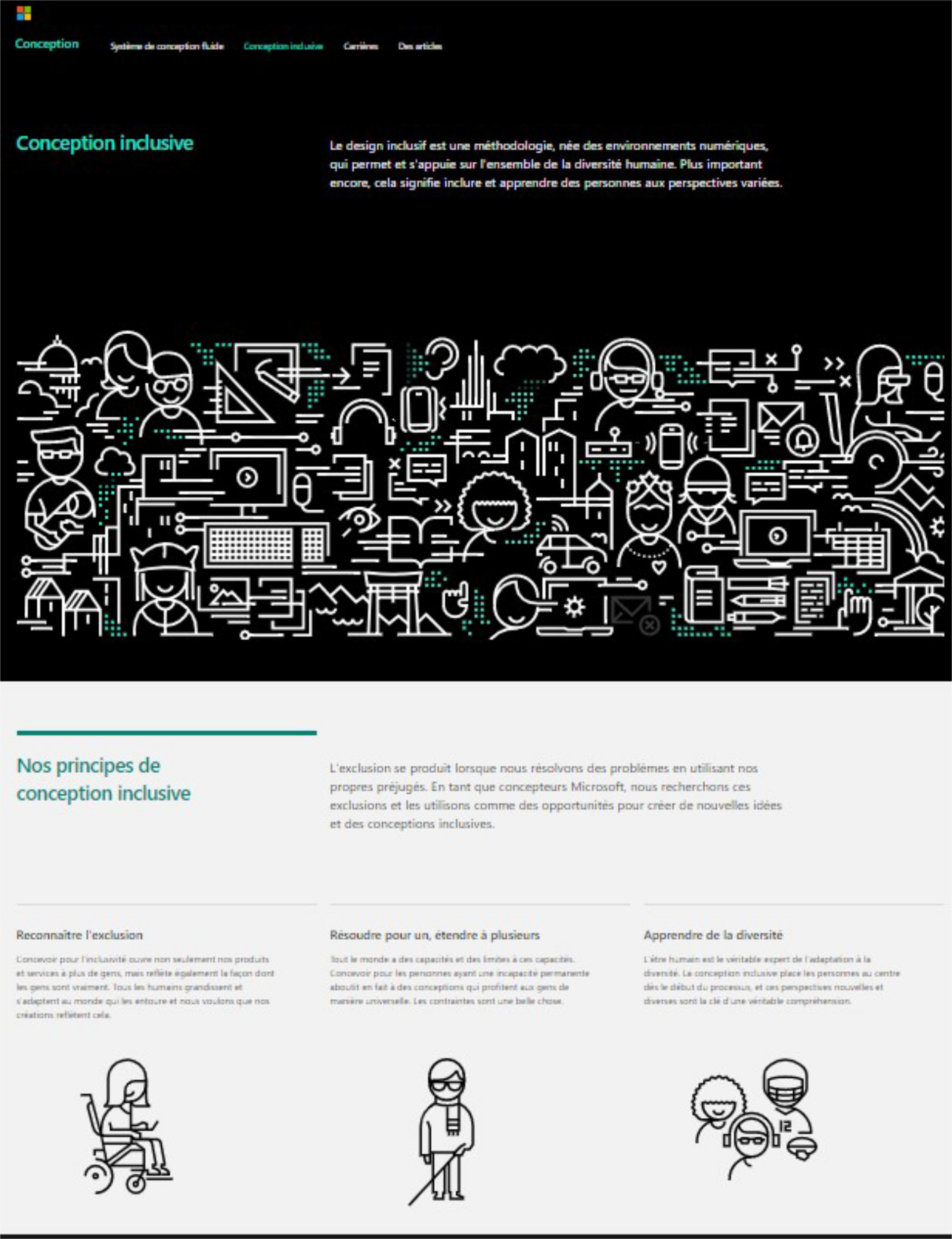
Adapté à tous!
Il faut que je fasse attention aussi à ce que mon site soit adapté à toute personne atteinte d'un handicap car ce qui est facile pour moi, peut être difficile pour d'autre, c’est pourquoi je dois me renseigner sur chaque type de handicap pour que chaque personne ne se sente bloquée lorsqu’il navigue sur mon site, en d’autres termes, je ne dois pas faire un design exclusif mais concevoir un design inclusif.

Le design Oral!
Lors de la création de design dit “oral”, j’ai appris que lorsque je veux faire un design de ce type, il fallait aussi faire attention à plusieurs choses comme les accords parentaux, ou le fait de configurer l’appareil directement à une vraie voix et non pas tester celui-ci au travers des machines mais avec de vraies voix humaines car ce sont eux les personnes qui utiliseront ce design.