Case study
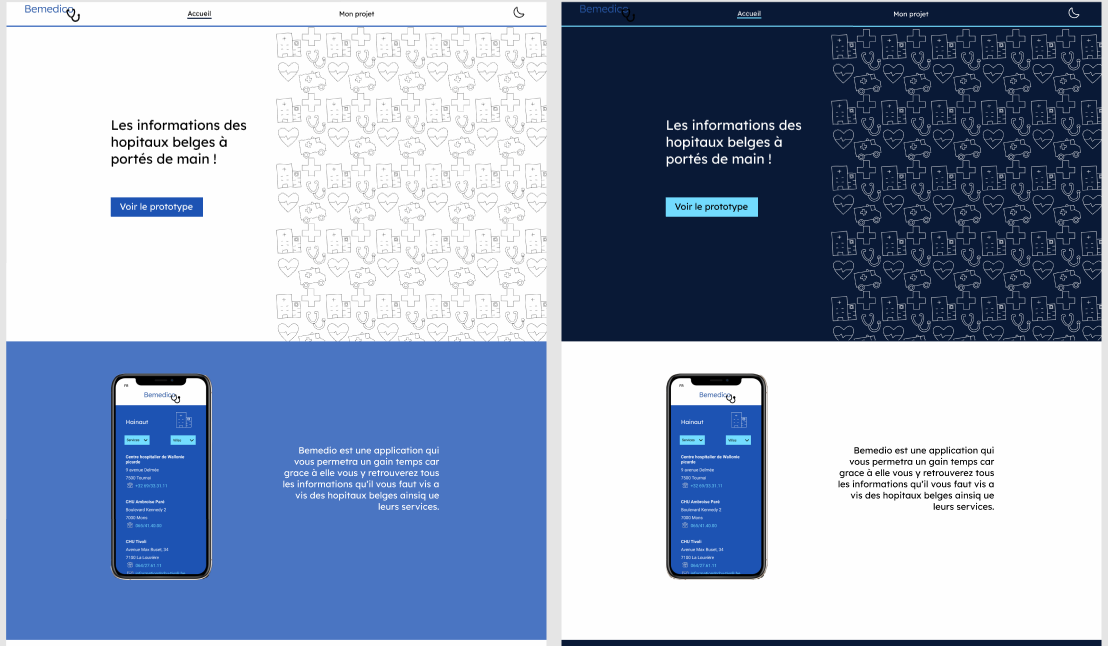
Voir le prototypeCe fameux projet...
Et voilà on est à la dernière étape de l'année, celle qui concrétise tout, le TFA, ce projet où je peux montrer et expérimenter tout ce que j’ai appris tout le long de cette année. Celui-ci m'a appris tellement de choses et m’a permis aussi de sortir de ma zone de confort, de mettre en place certaines choses dont je n’avais pas l’habitude mais aussi de revoir mon organisation ce qui ne fut pas une mince à faire mais j’y suis quand même arrivée!
Mais, que faire?
Au départ, j’étais un peu perdue ne sachant pas trop quoi faire comme sujet, je partais un peu dans tous les sens je restais braquée sur des choses futiles puis j’ai respiré une bonne fois, je suis sortie de ma chambre et j’ai été faire une petite balade pour me remettre les idées en place... C’est en rentrant chez moi et discutant avec mes parents que la j’ai trouvé ma problématique, celle qui va me permette de savoir vers quoi me diriger, vers qui et surtout avoir une idée qui sera utile et fonctionnelle. Une fois celle-ci trouvée, j’ai pu enfin établir un planning des tâches de tout ce qu’il fallait faire car sans cette étape, cela est compliqué de s’y retrouver et enfin passer à l'élaboration de mon MVP.

Première étape!
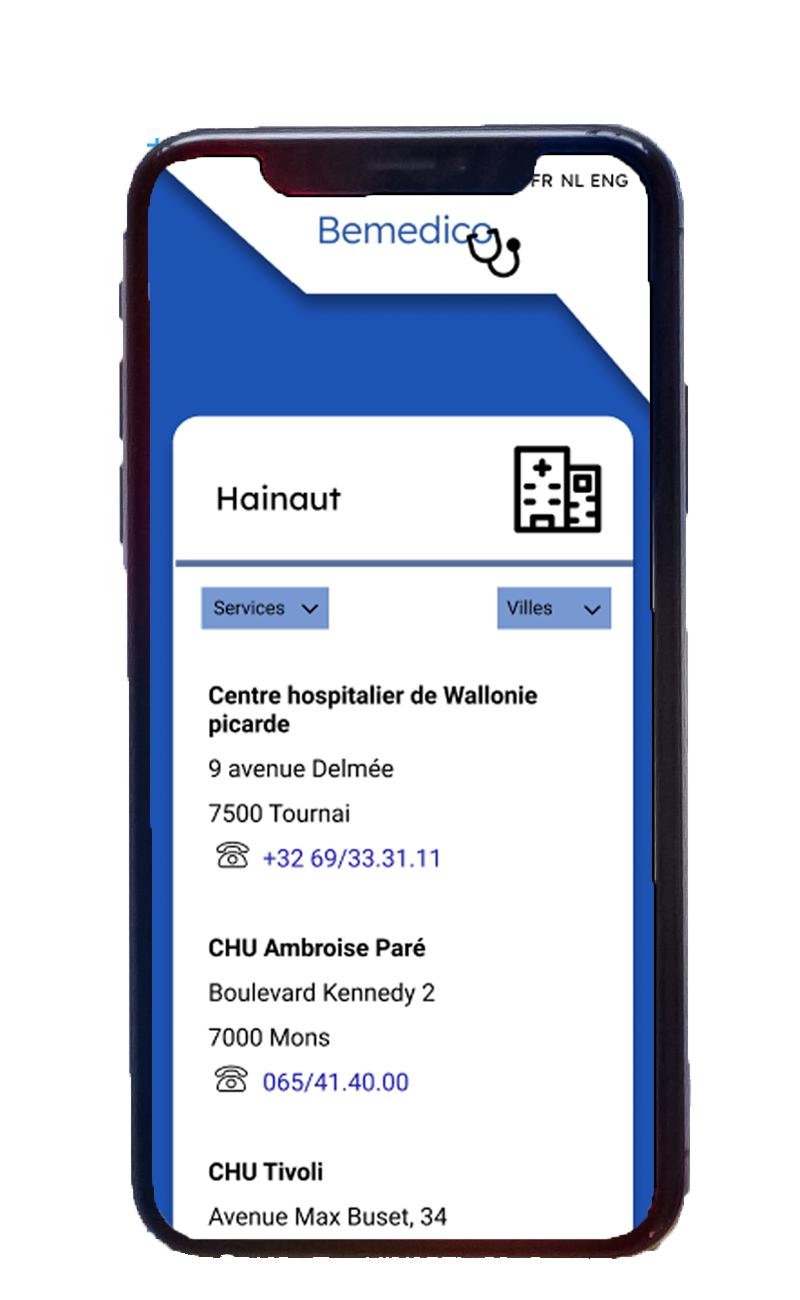
L’élaboration de mon MVP, c’est fait via Figma première fois que je réalise mon prototype via ce programme pourquoi, car j’utilisais Invision qui est top aussi mais je suis beaucoup plus à l'aise avec Figma et il y a aussi beaucoup moins de bug ce qui permet de mieux faire mon travail. Pour fabriquer celui ci, j’ai effectué des recherches que ce soit sur les couleurs pour que celle ci se rapporte au mieux au monde médical, j’ai fait des moodboard en fonction de mes recherches pour ne pas partir dans tous les sens même si au début, je mélangeais plusieurs milieux géométriques ce qui ne fonctionnait pas très bien.. Dernière étape avant de pouvoir emboiter tout ça, chercher une police qui est plaisante pour les yeux, mon choix s'est porté sur la Lexend car celle ci est faite pour tout le monde mais aussi conçue pour les dyslexique ce qui est en total raccord avec mon projet. Vu que je veux que celui ci soit accessible pour tous ainsi que facile d’utilisation peut importe l’handicap ou non de l’utilisateur.


L’utilisateur avant tout
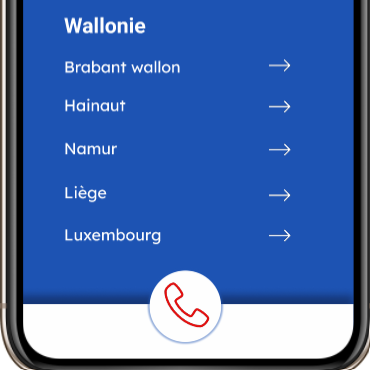
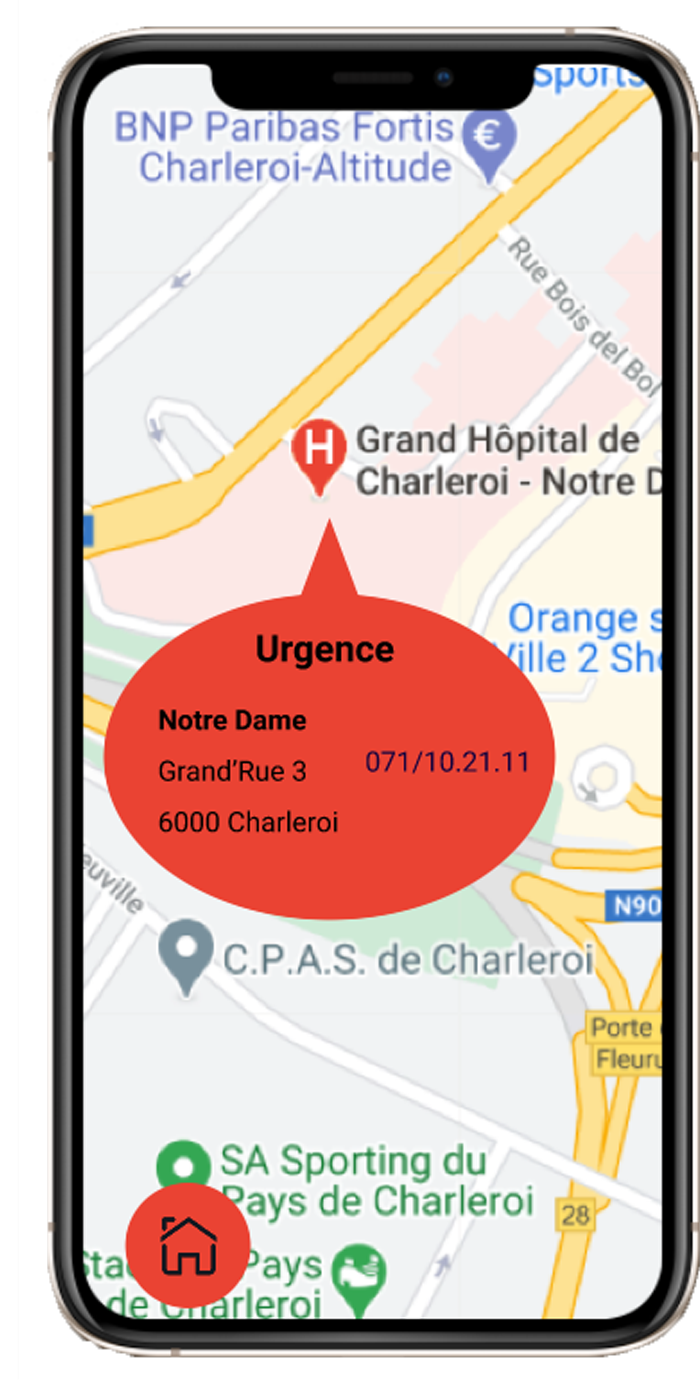
Une fois mon MVP réalisé, j’ai effectué différents tests utilisateurs pour être sûr que celle-ci soit le plus accessible, facile d’utilisation ainsi que rapide. Avec l’aide de plusieurs utilisateurs ayant des profils différents, j’ai pu me rendre compte de mes erreurs, au début plusieurs choses étaient beaucoup trop petites, ce qui ne facilitait pas l’utilisation de celle-ci. J'ai dû revoir certaines choses comme la taille des éléments qui n’étaient pas très accessibles, ainsi que les couleurs qui étaient trop vives donc ce qui faisait mal aux yeux, ce qui n’était en aucun cas agréable pour l’utilisateur, mais aussi l’utilisation de celui ci qui au départ était un peu compliqué à comprendre sur certains points comme le bouton d’appel d’urgence que j’ai du revoir à plusieurs reprises pour que son utilisation soit facile et compréhensible. Après plusieurs versions et tests utilisateurs, j’ai enfin réussi à ce que mon MVP soit accessible, ainsi que facile d’utilisation auprès de toute tranche d'âge et de différents profils d’utilisateurs, sans test je n’aurai jamais pu voir toutes ces erreurs. Ainsi je n’aurai pas réussi à crée un MVP accessible et efficace pour l’utilisateur et donc aucune amélioration n’aurait été apportée, si aucun test n'avait été effectué.



Ca fonctionne!
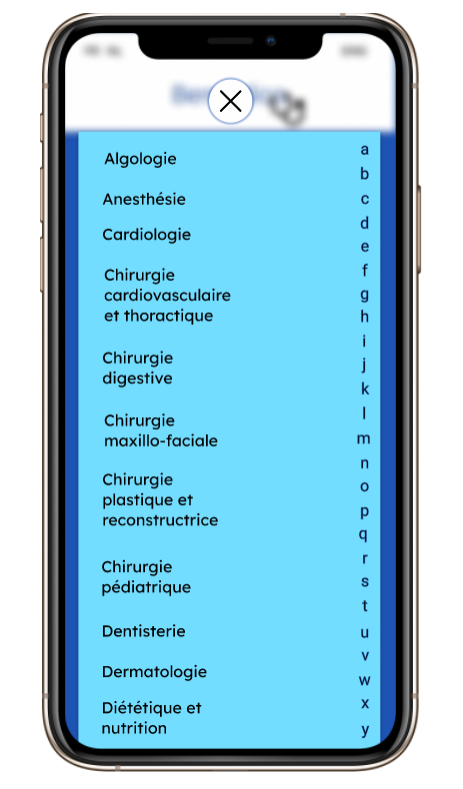
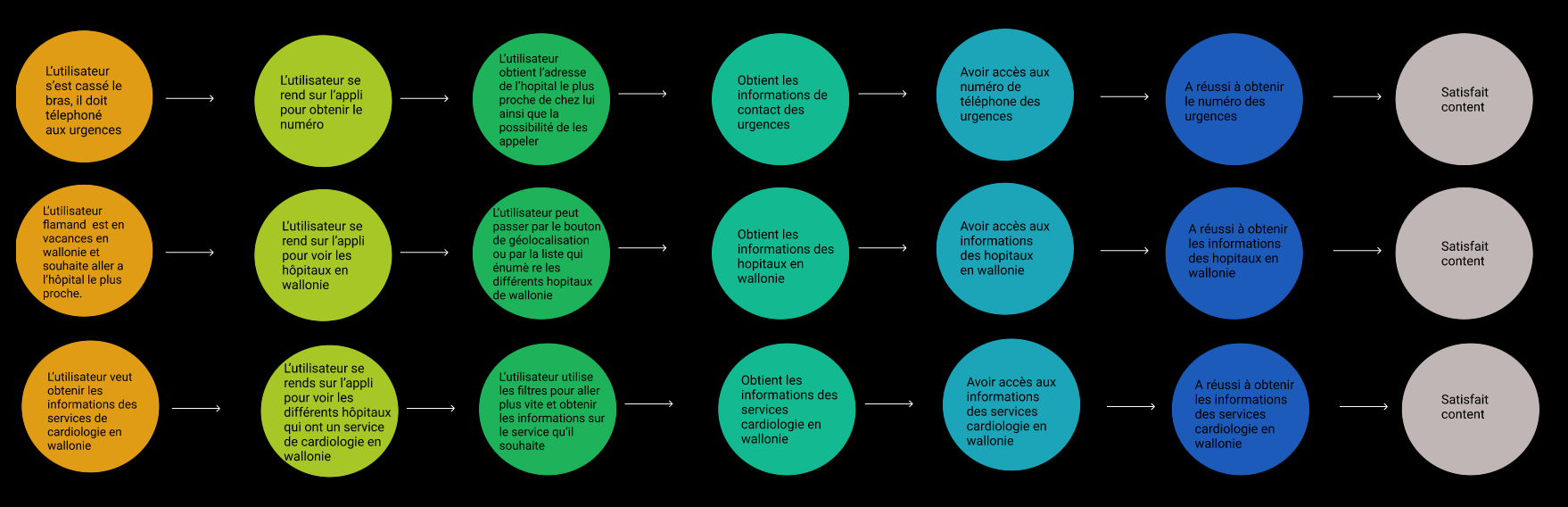
Il n’y a pas que les tests utilisateurs qui comptent pour mener à bien ce projet mais aussi les user journey, pour que celui ci soit des plus réalistes, j’en ai représenté trois, une où la personne s’est cassé le bras donc l'accès à l’appel d’urgence doit se faire rapidement, une autre où l’utilisateur est flamand donc il doit avoir accès à celle ci en néerlandais et pour finir un utilisateur qui veut obtenir une information dans une région précise. Après le test, les user journey se sont avérés concluant, j’ai pu voir que mon MVP était accessible à tous, ainsi que facile d’utilisation et rapide.

La landing page
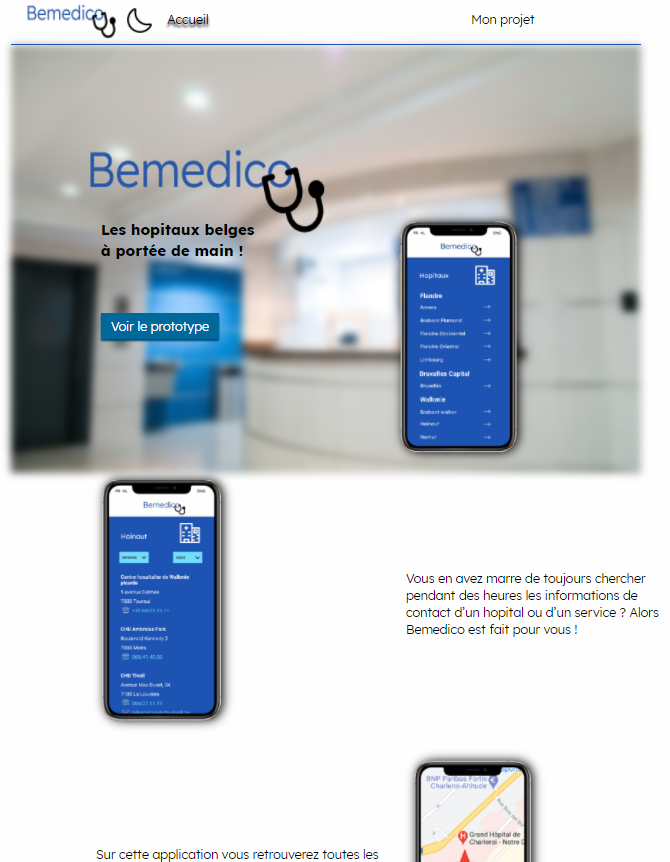
Une fois mon MVP fini je me suis lancée dans l’élaboration de ma landing page, pour celle ci aussi j’ai démarré avec des moodboard, j’ai fais des recherches pour voir comment les sites étaient présentés dans le monde médical, une fois tout cela regroupé, j’ai pu mettre en place des maquettes de ma landing et après différents essais pour que celle ci mette le mieux en valeur mon mvp. Maintenant place au code, la partie qui n’est pas la plus facile mais avec laquelle je m’épanouie en voyant mon projet se développer, même si les lignes de codes n’en finissent plus, c’est juste une concrétisation énorme.


Pour finir..
Voilà c’est la fin, après des heures de recherches, des jours voire des semaines de réflexion et de tests pour mon MVP, sans oublier des journées de code intense, je peux enfin dire que mon TFA est fini. Je peux souffler mais surtout être fière de moi, j’ai réussi à développer mais aussi avoir un autre regard vis à vis de la perception d’un utilisateur face à un site ou un mvp, je ne pensais pas que mettre en place tout ceci était aussi laborieux et qu’il y avait autant de recherche et de réflexion derrière tout ça. La meilleure chose à la fin de ce projet c’est de visualiser toute l’évolution, voir que j’arrive à coder en aussi peu de temps, que je suis aussi plus à l'aise avec le code ainsi que l’élaboration d’un projet de A à Z, me dire que j’arrive à mettre en place tout cela après seulement 1 année d’apprentissage, me semble tellement dingue pour la novice que j’étais dans ce milieu, maintenant je pourrais presque dire que je nage comme un petit poisson dans l’eau, en voyant, comment je m’épanouie en créant un design, mais aussi que j’adore voir mon projet se concrétiser avec le code. Si on m’avait dit en début d’année que j'aimerais autant faire cela, je ne l’aurai pas cru..

Si jamais vous voulez en savoir plus sur mon projet,n'hésitez pas à jeter un oeil à mon dossier de production !
